HUDL TECHNIQUE APP
Video Library Sprint
The Hudl Technique app had a video library problem, and I addressed various pain points users faced in a week sprint. Pain points were managing a huge number of videos better, finding a specific video being difficult, and no notion of separating videos into groups or teams. I began to solve these problems with analysis and research. This led to brainstorming some ideas with sketches, gathering inital user feedback, and iterating. It resulted in an interactive prototype to test my solution. Their Android app’s design language was outdated at the time, so I used the current material design guidelines to clearly communicate my ideas, and simplify the UI for a clean presentation.
PRODUCT DESIGNER

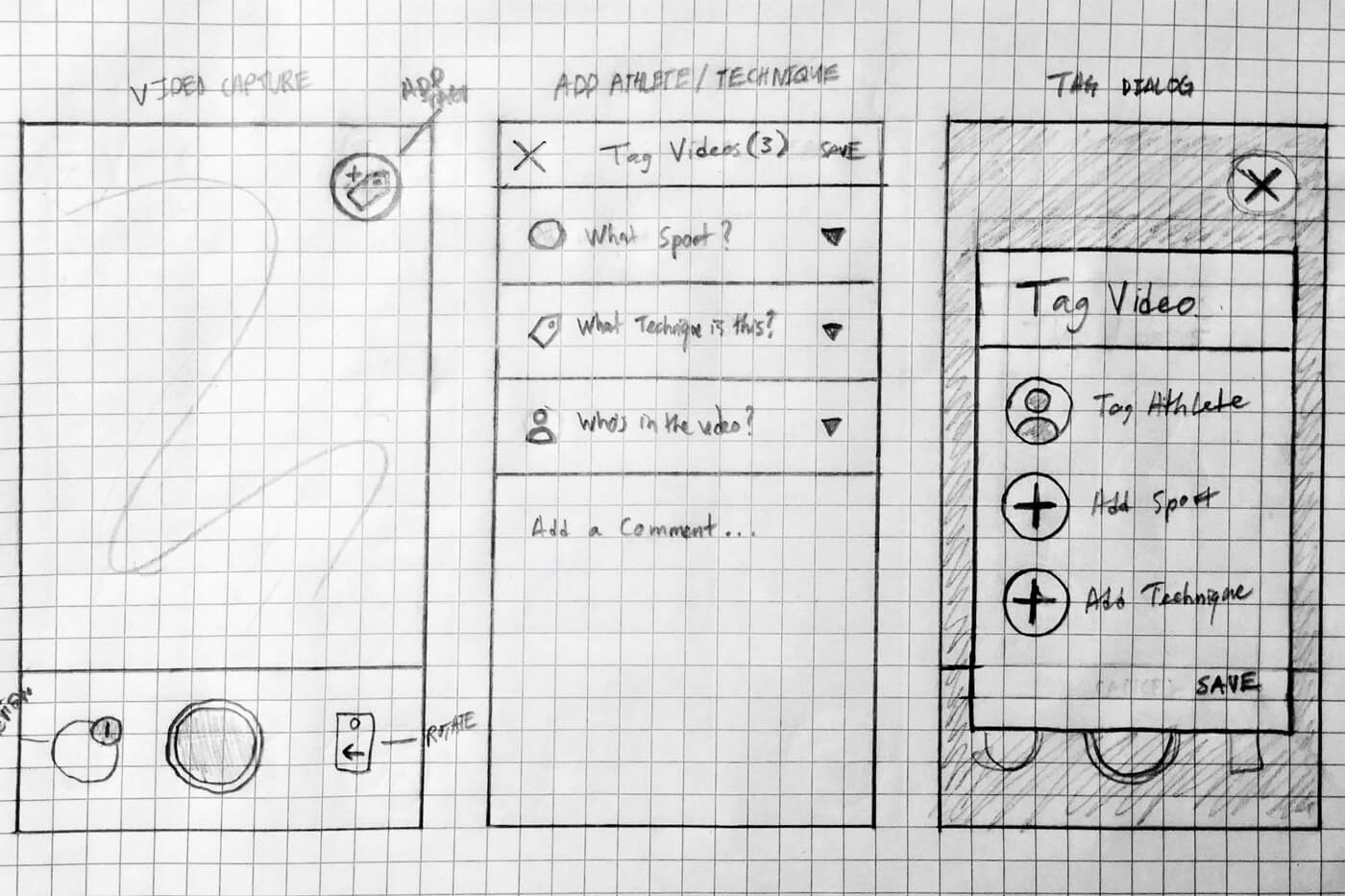
initial sketches

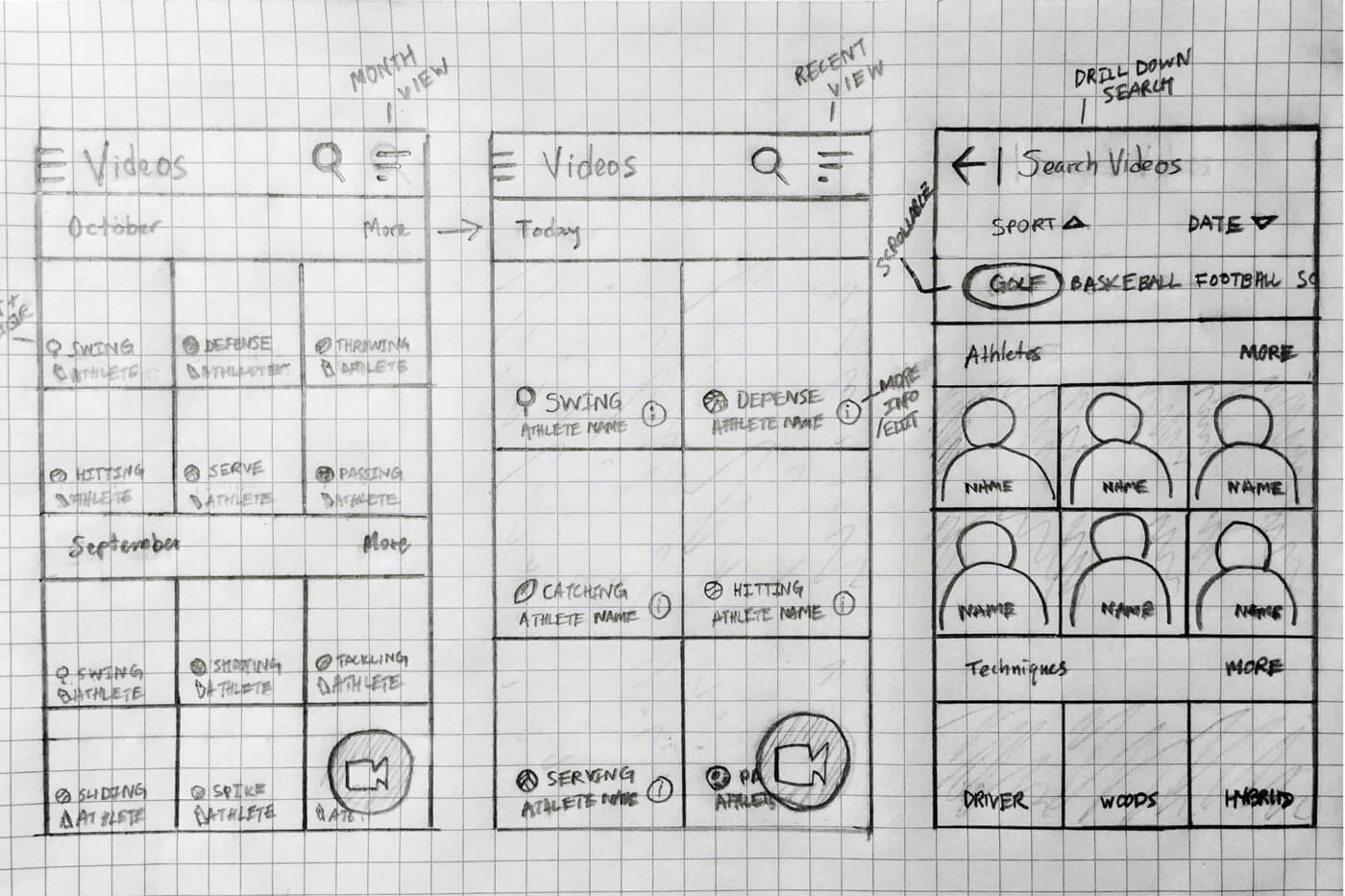
more sketches

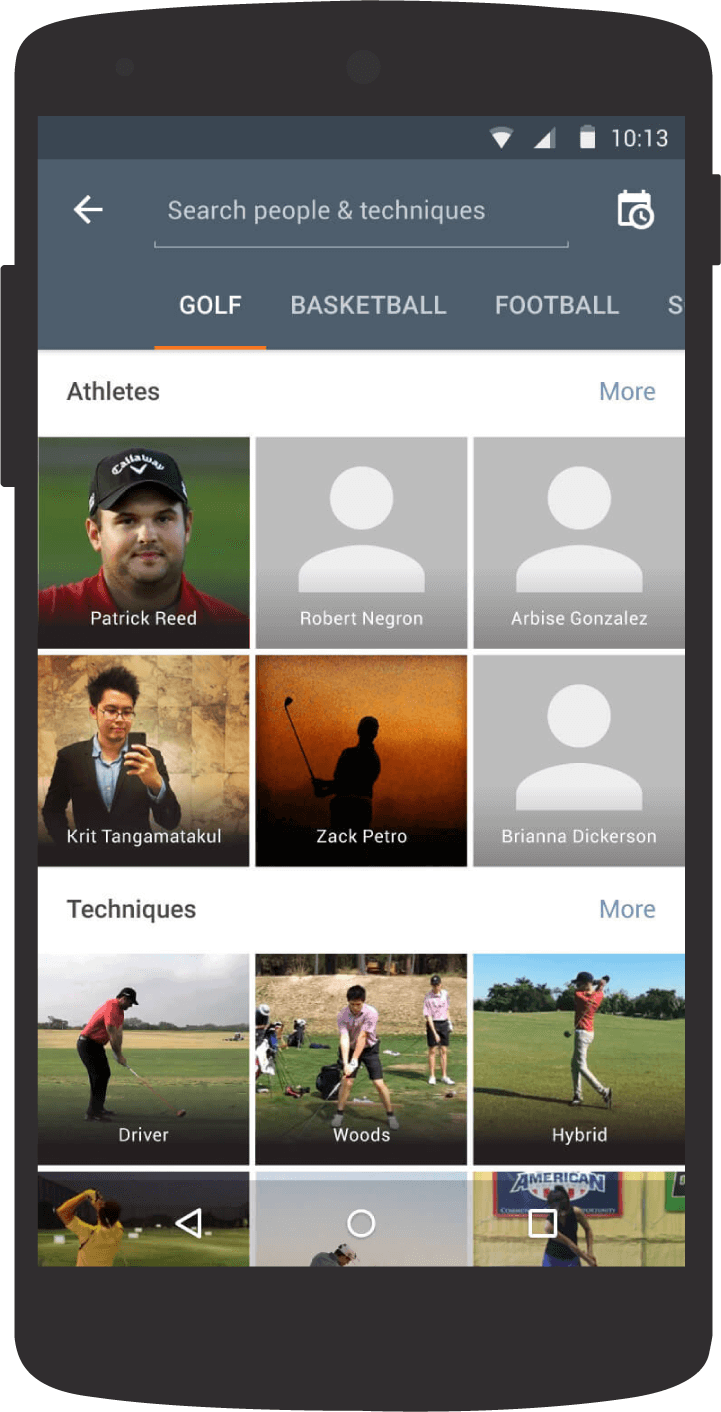
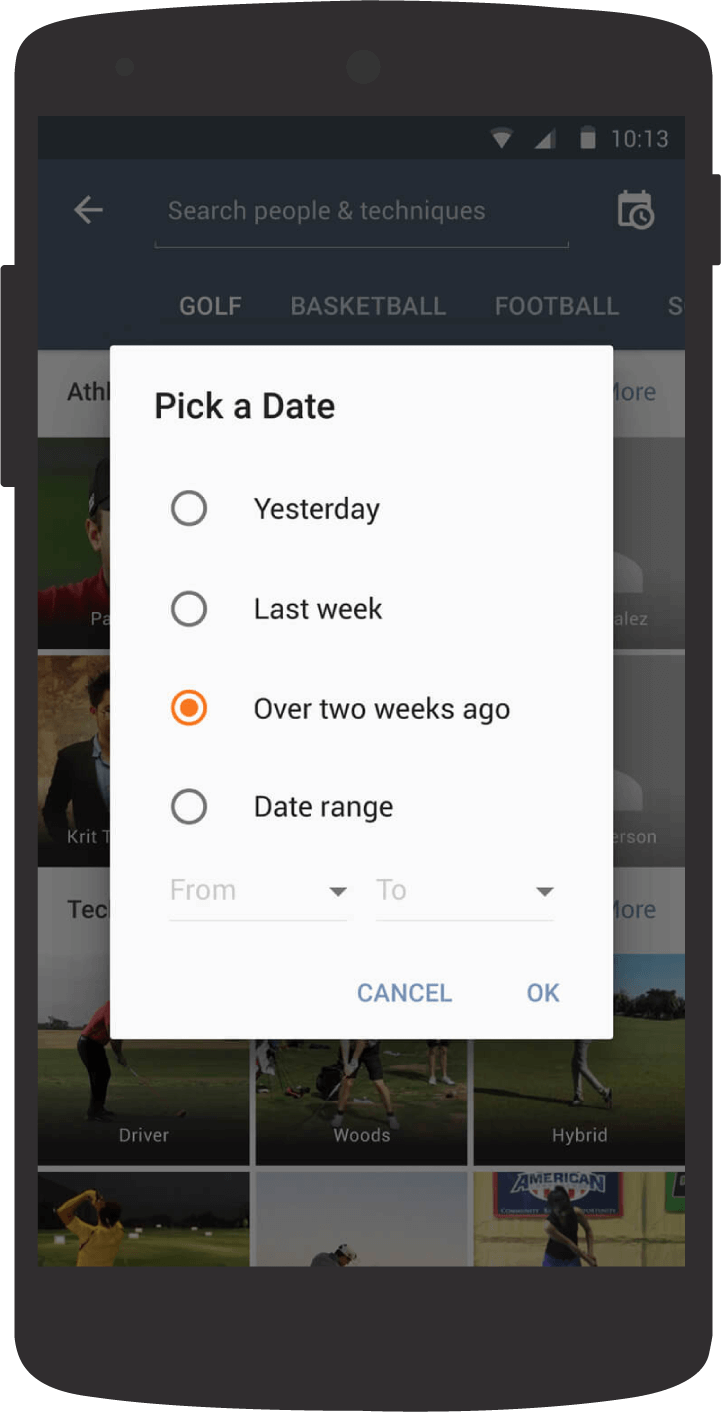
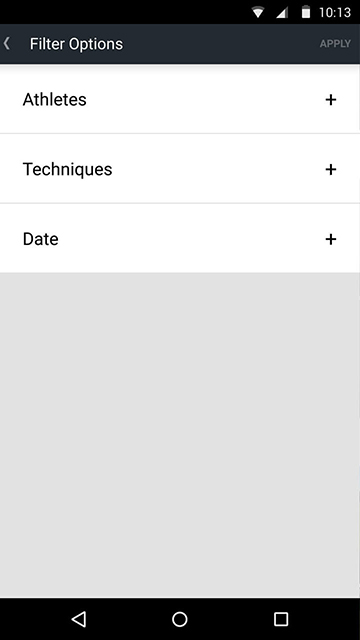
The filter options were transformed into a robust search system with a date picker, scrollable sports tab bar, images, and the most frequent athlete + technique in that category to really drill down and find a specific video. This also separated the videos into groups by sport.

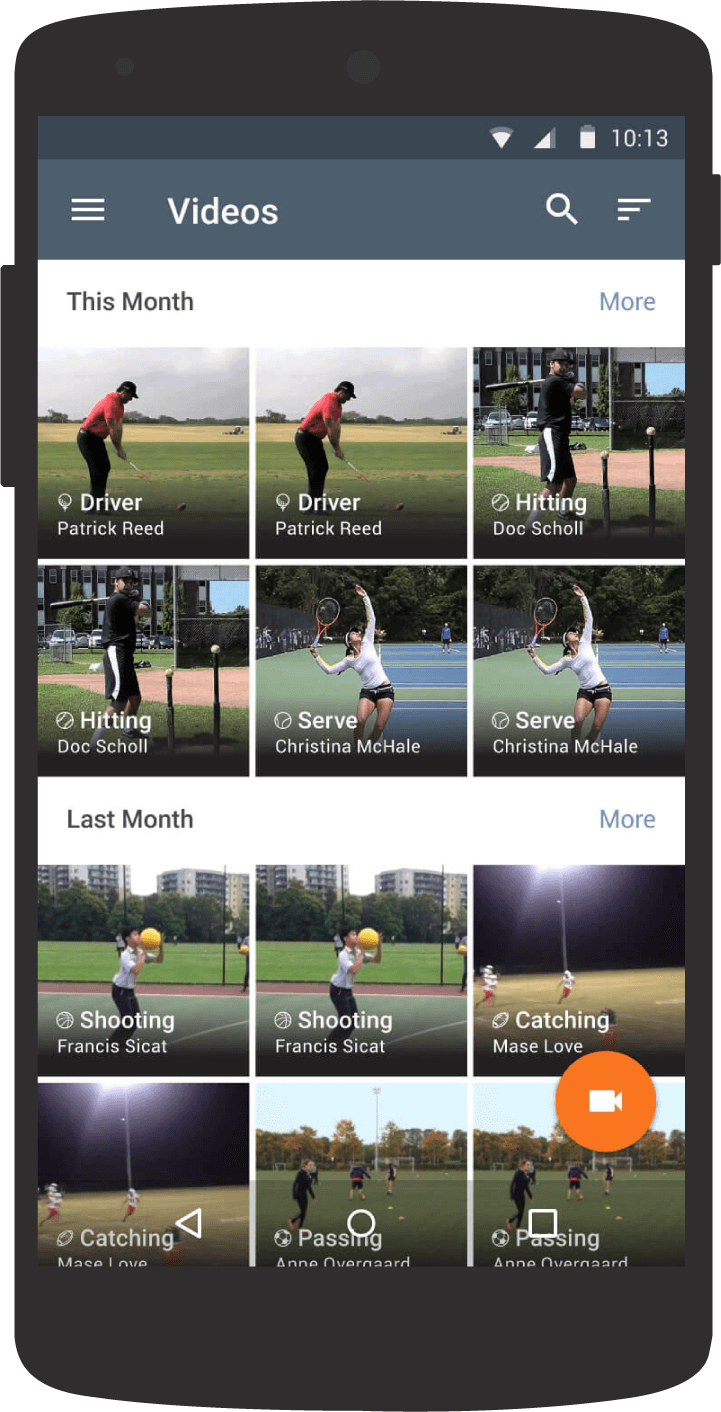
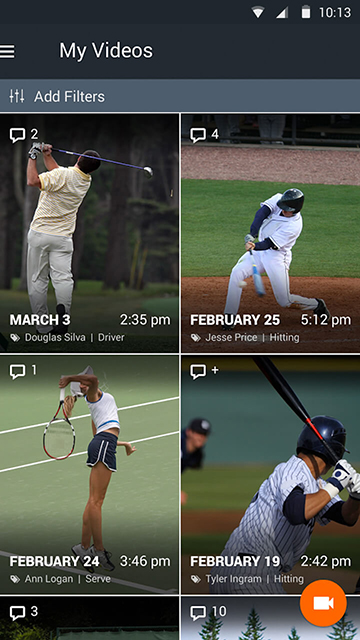
I introduced a toggled view to manage a large number of videos in the feed. This would load with the most recent videos and have the choice of month, week, and day views. This addressed the pain point of a user having to scroll through a lot of videos to find a specific one

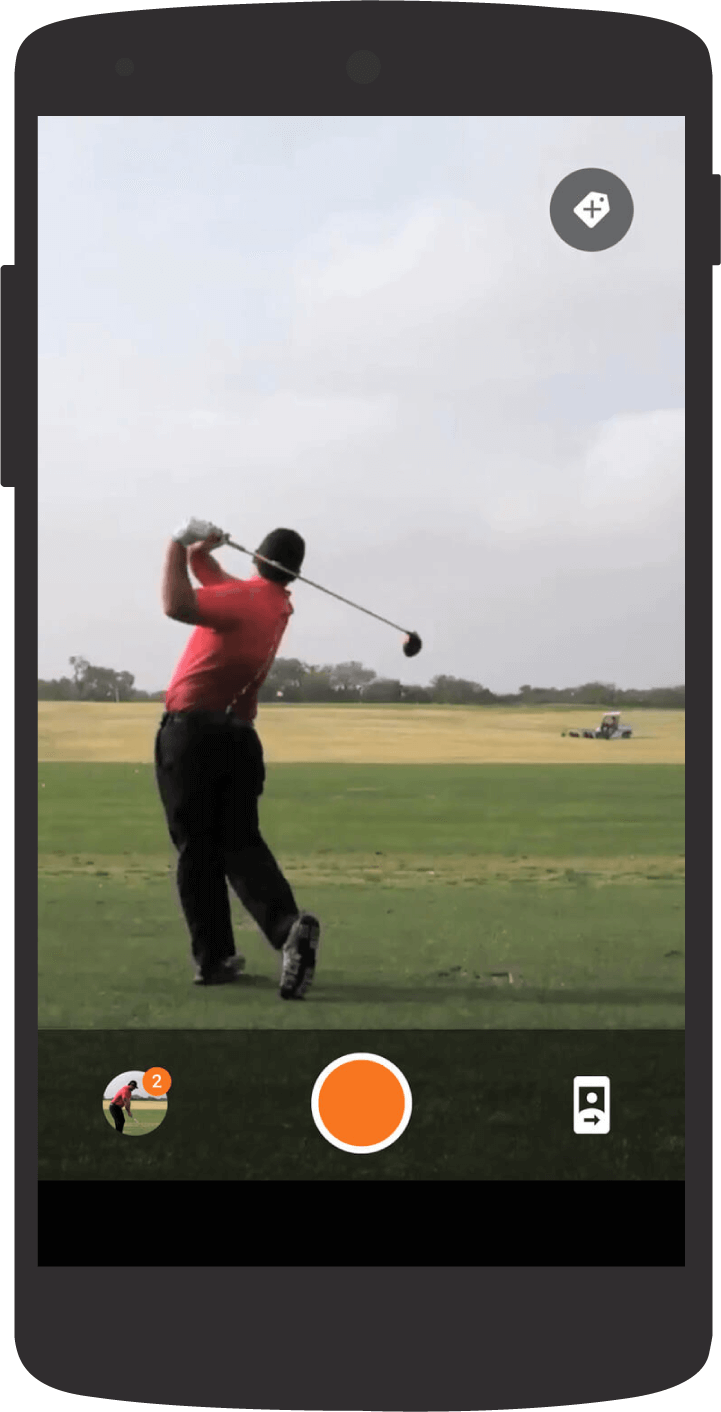
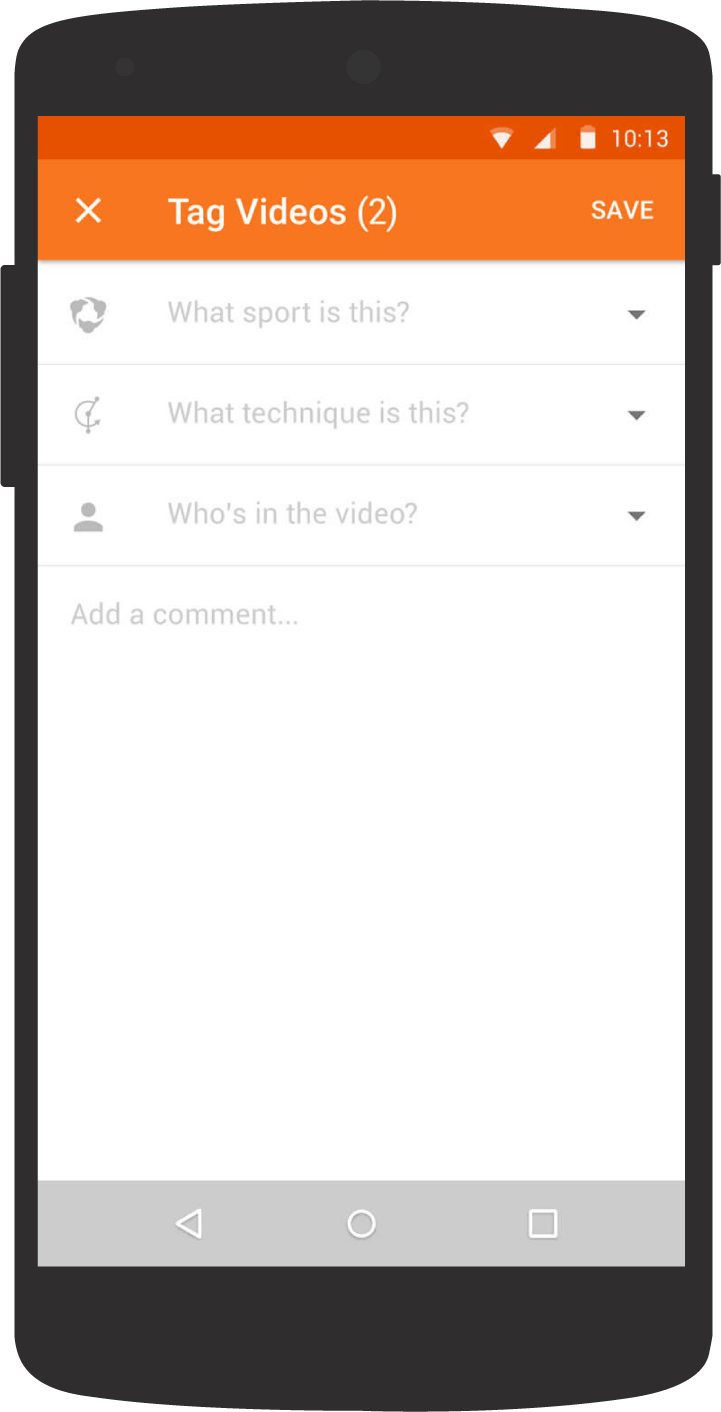
It was unclear on how to tag a video when you're recording. I felt like this was a missing piece at the root that would be critical to organizing them. I gave the user the option to tag a video prior to recording it, and when you review. This was similar to a key feature that was present on the iPad, but missing in their Android app. Below is a link to the fully interactive prototype that was created in Framer.